历经一番波折也算是正式搭建完了自己的博客 ,但却不知道该写些什么,应某鸭永远滴神的要求,就写一下怎么建立自己的博客吧。网上相关的教程非常多,我也不过是拾人牙慧罢了,建议还是看别人写的嗷,我只是水一篇文章而已。
写在前面
我使用的是Hexo+GitHub Page的方法搭建博客,这也是最方便的搭建个人博客的方法了大概。关于hexo和github就不做过多的介绍了,这里甩上 hexo官方文档,有兴趣的小伙伴请自行翻阅。(注:本教程仅适用于windows用户,mac用户请自行百度)
下面是正文
安装Node.js
首先安装Node.js长期支持版,我给出的是64位下载链接,如有其他需求访问请Node.js官网。
安装选项全部默认,一路next到底。安装完成后,打开Windows命令提示符(win+r,然后输入cmd),输入node -v和npm -v,出现如图所示的结果就说明安装好了(版本号可能有所不同)你问我没安装成功怎么办?重新装啊。
安装git
为了把我们本地的网页上传到github,需要安装git,根据自己的系统选择对应的版本即可。安装过程同样可以一路默认,在最后一步时选择Use Git from the Windows Command Prompt。安装完成后同样打开命令提示符,输入git --version验证是否安装成功。
添加国内镜像源
如果没有梯子的话,可以选择使用国内的镜像源国外的网站那速度大家都懂,这里我选择的是阿里的镜像源,也可以选择其他镜像源。
npm config set registry https://registry.npm.taobao.org注册GitHub
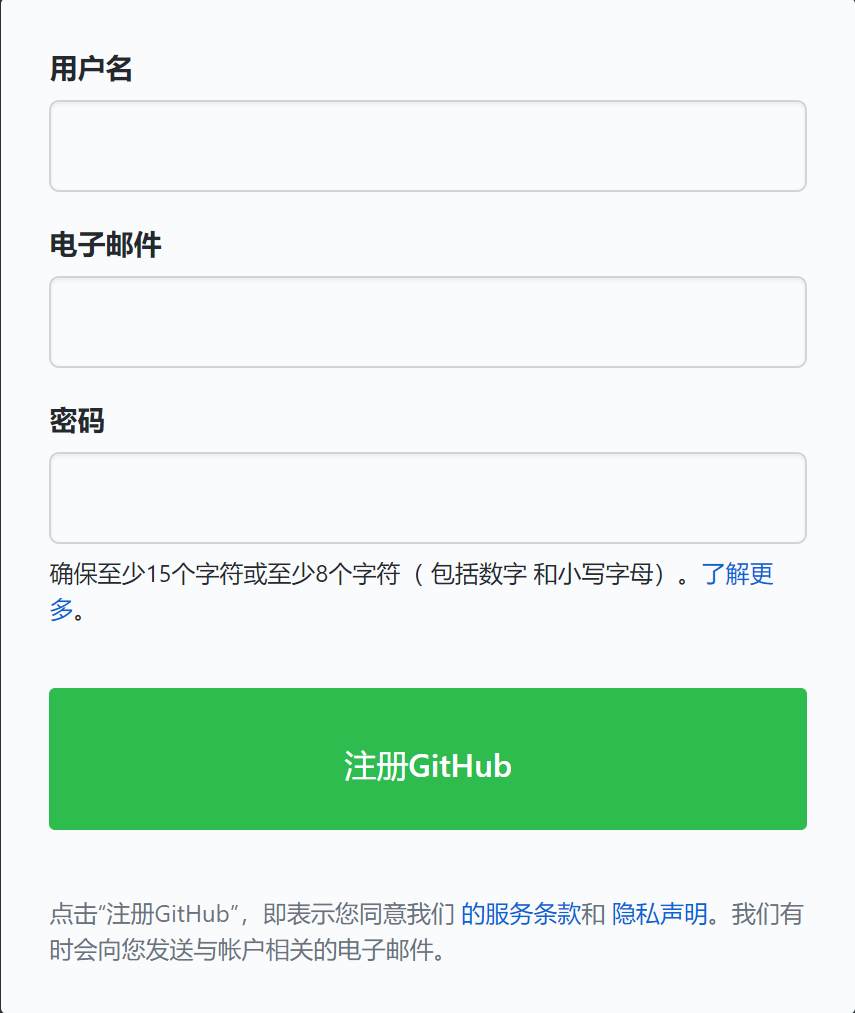
打开GitHub,按照下图所示注册一个账号并登录,具体流程就不过多赘述了善用网页翻译
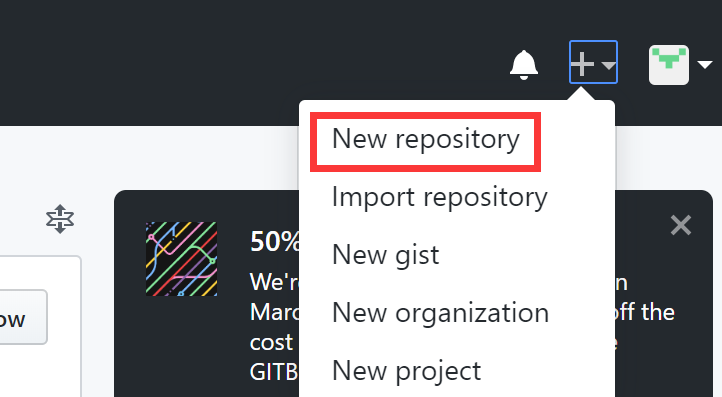
点击右上角的➕,选择New repository
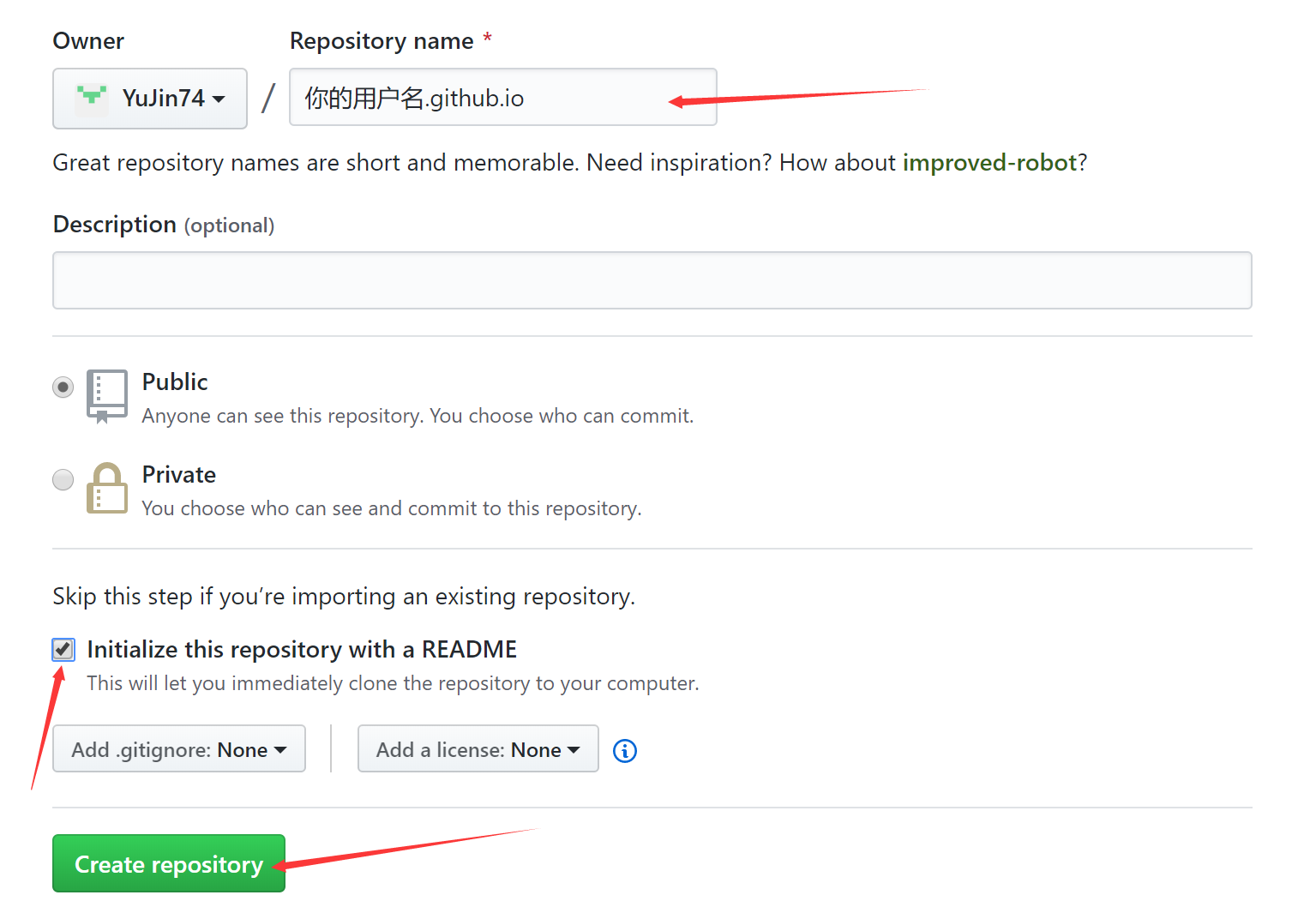
如图所示,输入项目名称,比如你的github名字叫yaya,那么项目的名称就要叫yaya.github.io,勾选默认生成README,最后点击绿色小按钮就完成了。
安装Hexo
终于轮到主角登场了,在你喜欢的地方新建一个文件夹用来存放博客文件,比如我的文件就存在D:\github\blog\new目录下,进入这个文件夹,在空白的地方点击右键,选择Git Bash Here(如果没有建议重装一遍git,再没有我也不会了),打开git的控制台窗口,以后我们的操作都使用这个窗口,不用命令提示符那个丑的要死的东西了虽然这个也没多好看
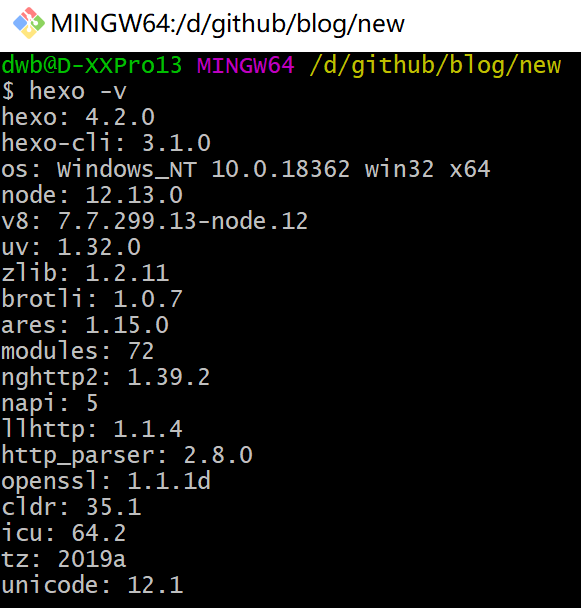
输入npm i hexo-cli -g来安装hexo,过程可能比较久,耐心等待。安装完成后 输入hexo -v验证是否安装完成。
输入hexo init来初始化我们的博客
输入hexo install安装必备组件(也可能不需要这一步?)。
输入hexo g生成静态网页
输入hexo s打开本地服务器,然后打开浏览器,打开localhost:4000,就可以看到自己的博客了看完之后记得回到gitbush,按下ctrl+c关闭本地服务器。
将本地博客推送到github
现在我们的博客还只是在本地,需要推送到刚刚注册的github上,才能被小伙伴们看到。
首先,还是打开git bush,输入以下命令
git config --global user.name "你的用户名"
git config --global user.email "注册github用的邮箱"输入以下命令生成SSH key
ssh-keygen -t rsa -C "你的邮箱"
cat ~/.ssh/id_rsa.pub将输出的内容复制,打开github,在头像下面点击settings,再点击SSH and GPG keys,New SSH key,名字随意,将刚刚复制的内容填入key框中,点击Add SSH key确认保存。
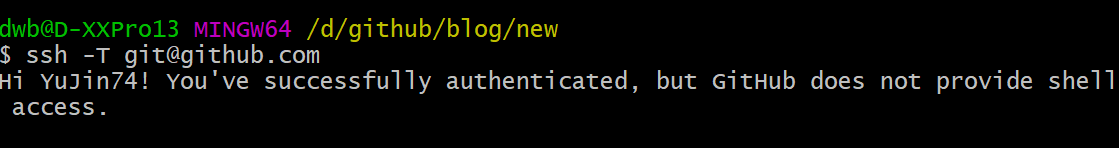
在git bush中输入ssh -T git@github.com,如果像下图这样出现了你的用户名就成功了
打开博客根目录下的_config.yml文件,这是博客的配置文件,在这里你可以修改与博客相关的各种信息。
修改最后一行的配置
deploy:
type: git
repository: https://github.com/你的用户名/你的用户名.github.io
branch: master写文章,推送文章
首先在博客根目录下右键打开git bash,输入npm i hexo-deployer-git安装扩展。
然后输入hexo new post "文章名",新建一篇文章。
打开博客根目录下的source文件夹,再打开里面的_post文件夹,可以看到里面多了一个.md文件,这是使用markdown格式编写的文章,打开它,就可以愉快的使用markdown语言来写你的文章了,关于markdown语言,请点击这里学习相关语法,当然你也可以自行选择其他教程。也可以催我更新
写完文章之后,在git bush输入
hexo g
hexo s打开localhost:4000,在本地预览一下效果,觉得没问题了就输入
hexo d推送到github
自信的话也可以跳过本地预览hexo s步骤,直接输入
hexo g
hexo d推送到github,上面两条语句也可以合并成
hexo g -d
或者
hexo d -g两者效果一样
推送完成后 ,打开你的用户名.github.io,就可以看到刚刚发布的文章了。
美化博客
是不是觉得博客很丑?是不是想要个性化定制?点击这里,这是网友们自己制作并上传的主题,选择一个你喜欢的,对照着主题的说明文档开始diy你的博客吧。
等我把这个主题稍微搞明白了,可能会再水一篇吧(发出了咕咕咕的声音)
写在最后
这是我第一次写博客,也是第一次写教程,还是一个自己也一知半解的东西,所以有很多疏漏。有很多东西没有讲到,建议各位翻阅hexo官方文档以及其他大佬的教程,有什么问题也可以一起探讨。